05 Jun Make Google Happy: Add Structured Data to Your Website Header
It’s a new world, and old SEO tricks like link exchanges aren’t going to cut it anymore. In recent years, Google has gone on a major push to encourage higher quality and usability standards throughout the Web, dangling higher search rankings as a reward. Some of the things that?will put your website in Google’s good graces include fast loading speeds, responsive mobile design and useful and original content.
Structured data is another. Marking up your site with comprehensive structured data will help Google categorize and parse its content better, which, in turn, will result in more accurate?targeting and indexing.
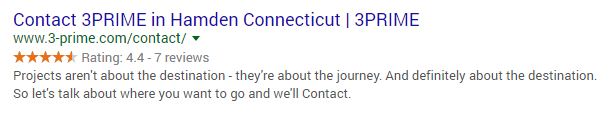
For WordPress sites, there is a number of plugins and custom solutions that will help you insert Schema markup on your site; it can also be done by hand, by applying code in your site header. For example, site ratings and reviews will be automatically parsed by Google and show up as star ratings in your site’s entry on a Google search results page:

To insert ratings by hand,?you will need to paste the data in your site header & enclose it in “script” tags. Here is the snippet that produced the star rating in the 3PRIME search result:
<script type=”application/ld+json”>{
“@context”: “http://schema.org/”,
“@type”: “AggregateRating”,
“ratingValue”: “4.4”,
“bestRating” : “5.0”,
“itemReviewed”: “3PRIME Web Solutions”,
“reviewCount”: “7”
}</script>
This means that 3PRIME has received 7 reviews, averaging 4.4 points on a 5-point scale.
To make sure your markup is applied correctly, use the Google Structured Data Testing Tool. Just enter the URL of your whole site or a single inner page – the tool will tell you everything you need to know!



Sorry, the comment form is closed at this time.